Table of Contents
- KnowYourTheory
- Frazier Piano Studio
- Elm Piano Teacher
- Lilypond in Markdown
- Popcorn Cove Subscriptions
- Lemmings Clone
- Dr Doug's Pediatrics
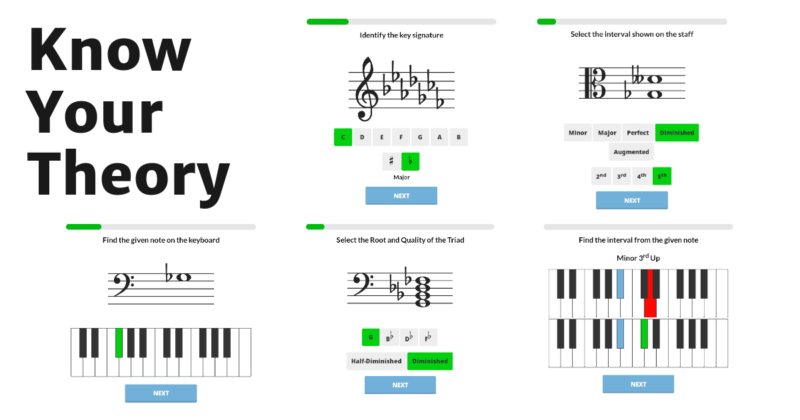
KnowYourTheory
- The app: https://knowyourtheory.com
This is the music learning platform I have been working on since fall of 2018. The front end is all in Elm.
I gave a talk at Elm Conf 2019 about how I built this app.
I am currently working and planning out the backend. My current plan is the following:
- netlify identity for authorization and authentication
- PouchDB/CouchDB for storing user data using IBM's cloudant
- netlify functions for glueing everything together
And here are some of my ideas for my next features.
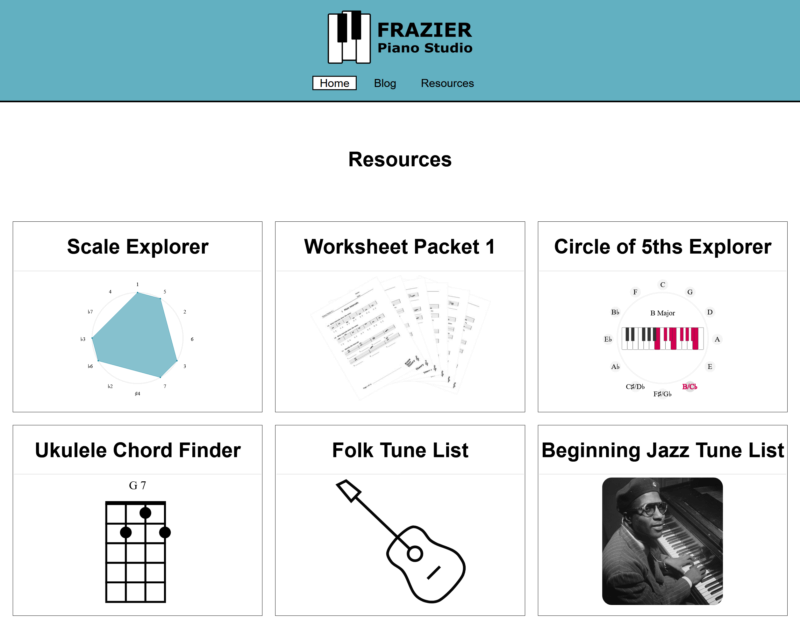
Frazier Piano Studio
This is my piano teaching website https://frazierpianostudio.com. I post my teaching resources and blog a little bit.
I also put up my coding music experiments and visualizations on this site. Here are some of them.
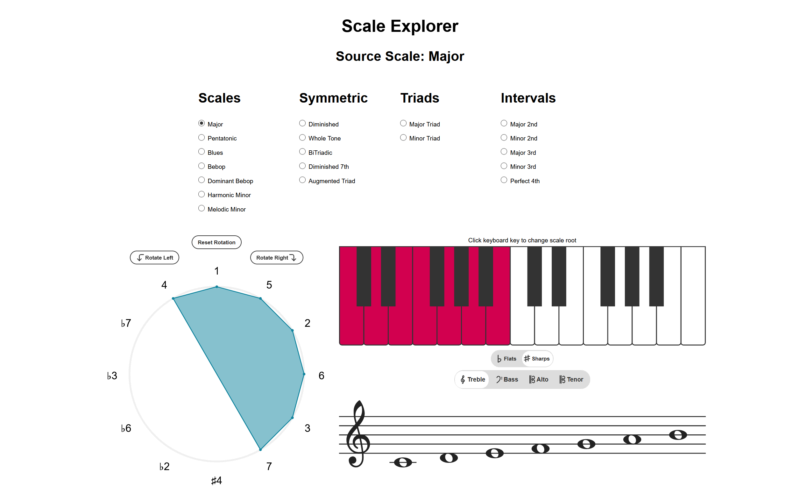
Music Scale Explorer
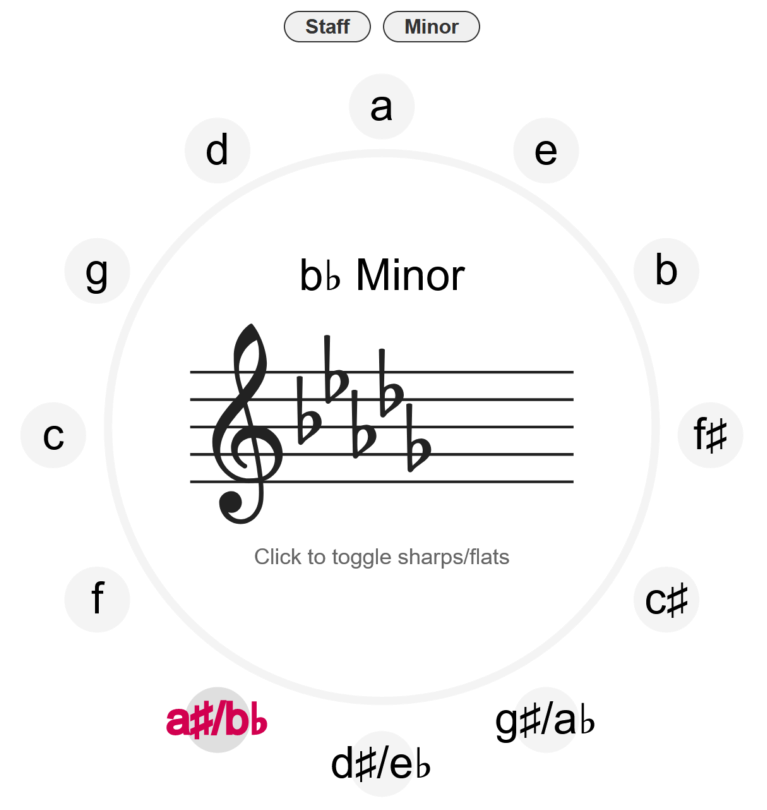
Circle of Fifths Explorer
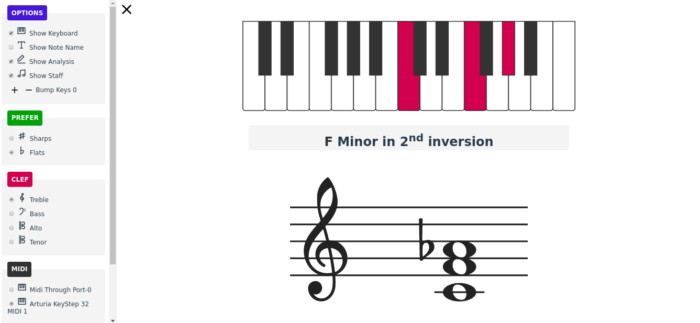
Elm Piano Teacher
This little app is built in Elm to demonstrate music concepts for my Elm Conf 2019 talk.
You will need a midi keyboard plugged into your computer and use a browser, like Chrome, that supports the web midi api.
I needed an audio and visual way to talk about music stuffs with a keyboard. It uses the WebMIDI api available in Chrome. It also uses a lot of the tooling like note and keyboard rendering I have built up for knowyourtheory.com.
The things I added were
- sound with Tone.js
- midi with WebMidi.js
I then added decoders and encoders for all the midi messages so I could handle everything else in Elm.
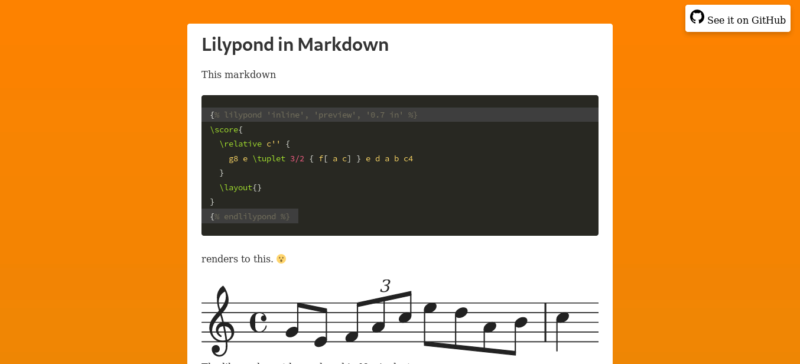
Lilypond in Markdown
This projects generates music SVG from a markdown file using GNU Lilypond. I made a custom Nunjucks tag to process the markup and inject Lilypond's SVG output into the resulting HTML file.
More about the process can be found in this blog post
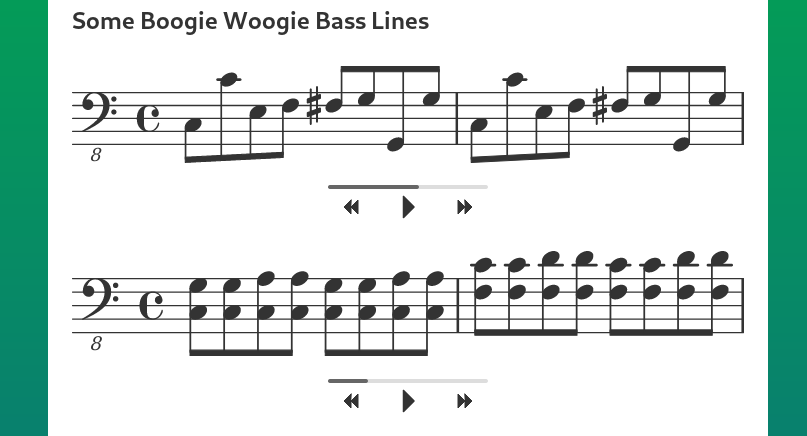
I also extended this to generate music files and play them in the browser using the output MIDI from Lilypond.
It uses
- LilyPond markup and compiler to generate music SVG
- TiMidity++ to transform the midi files
- FFmpeg to process the audio for the web
- Howler.js to manage the audio in the browser
I then stitch all the sound and audio stuff together using vanilla JavaScript.
Popcorn Cove Subscriptions
I built an app to help manage subscription boxes for a popcorn candy store my sister and brother-in-law run in Washington.
The app is built with the following
- deployed on Heroku
- python flask
- PostgresDB
- VueJS with Vuetify for the UI
Lemmings Clone
I built this for my game development class in vanilla javascript. It uses no game engine so we had to program the game loop ourselves. I learned a lot about sprite sheets and managing game state.
The levels that you see in the game were described in CSV. My goal for this was to have users be able to create their own levels and upload them. I never got that far.
Dr Doug's Pediatrics
The website: https://drdougspediatrics.com/
This was my first freelance web project. My kid's dentist's old website was broken for mobile so I built them a new website.
The dependecies are really minimal for this project. I didn't use a framework. I stitched together some things to make it work.
- Tachyons for the CSS
- Swiper.js for mobile image swipers
- Zepto because I was into JQuery at the time and wanted something lighter
- particles.js for the bubble effect on the landing splash image